後台編輯器FCK - 隱形表格排版教學
RWD響應式網頁,初學者用後台編輯器排版時,需要了解一些小秘訣,才能將圖文編排呈現最佳化。以下為大家介紹簡單的排版方式:
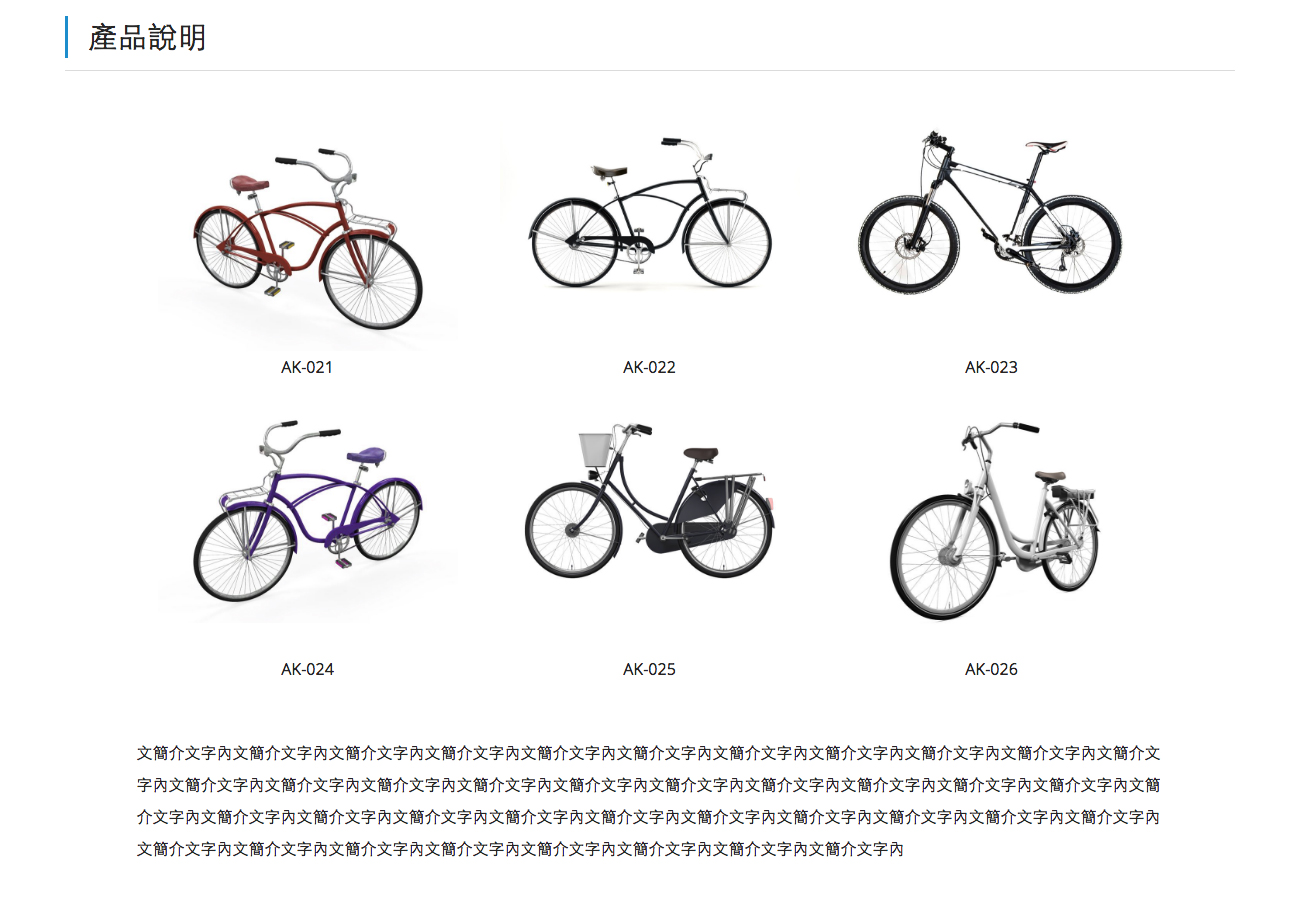
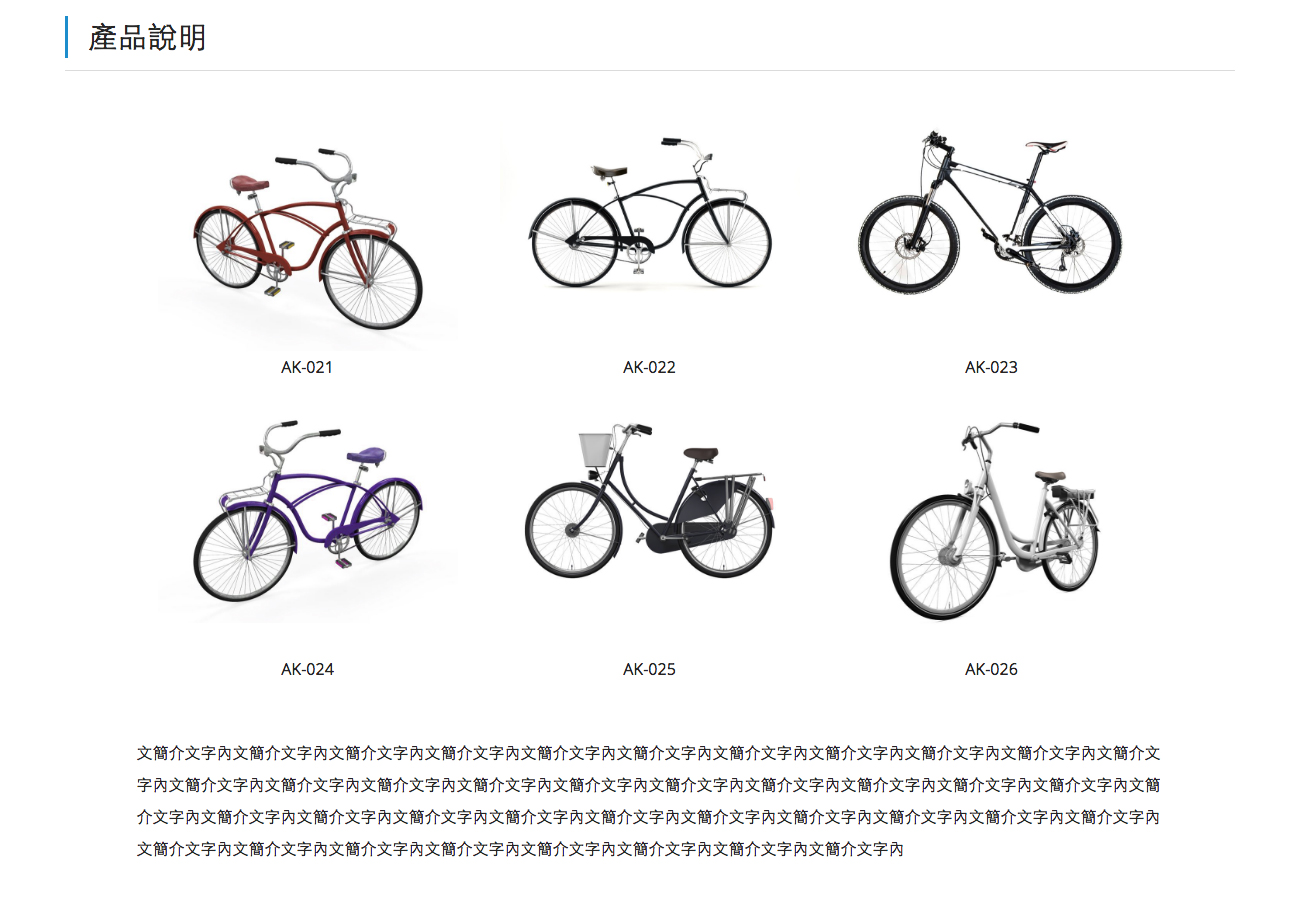
下圖是我們要練習的案例,完成後的排版
桌機

手機

(ㄧ)插入隱形表格做排版
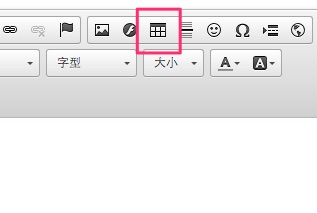
1) 點選上方表格按鈕
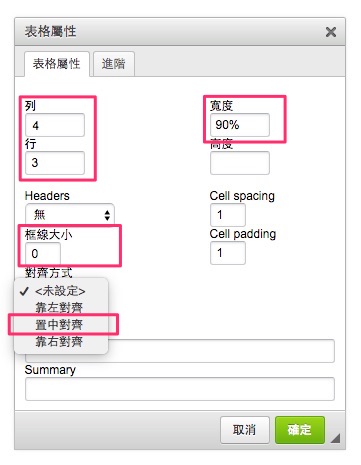
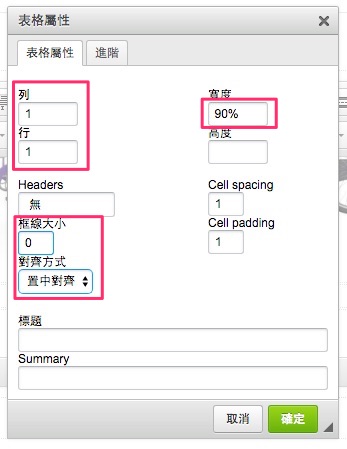
2) 填入列數和行數 > 寬度一定要用百分比(為了響應式),此案例選擇用90%是為了讓表格左右有邊距 > 邊框大小:0 > 對齊方式:置中對齊
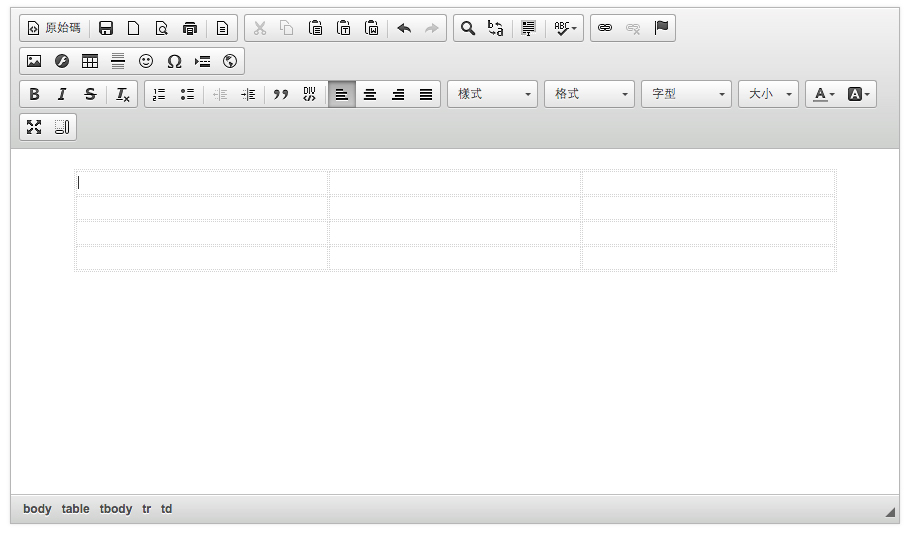
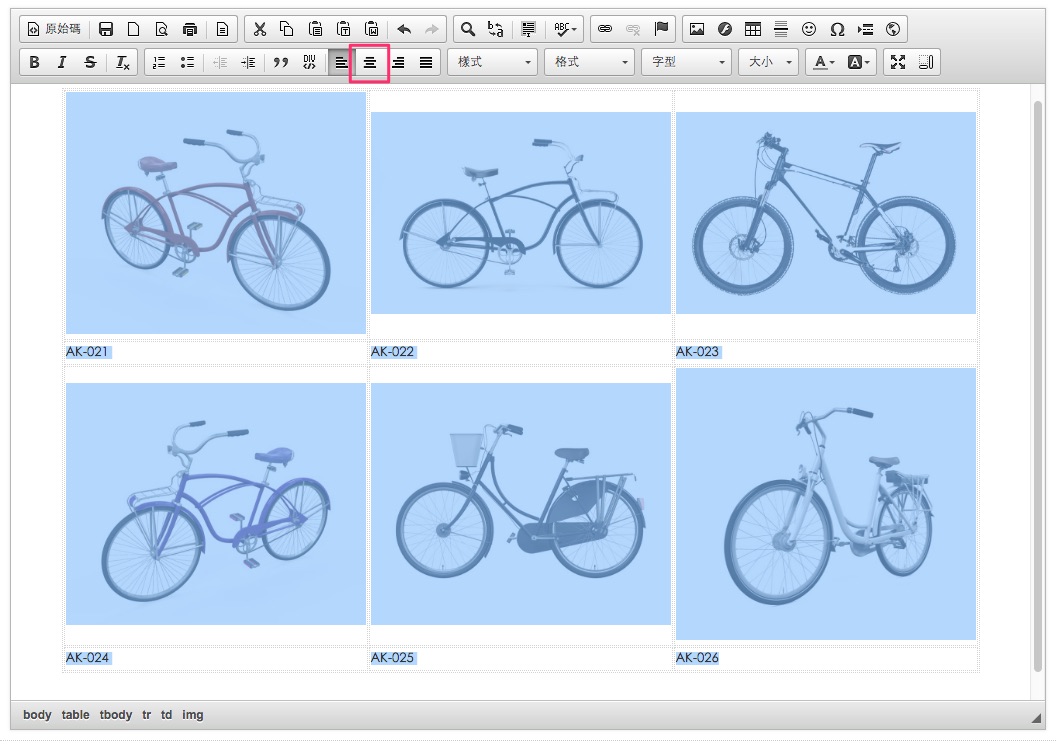
3) 圖一為產生出隱形表格的樣子,可以看到外框是虛線
step1

step2

圖一:編輯器目前顯示畫面

(二)插入圖片
1) 點選上方圖片按鈕
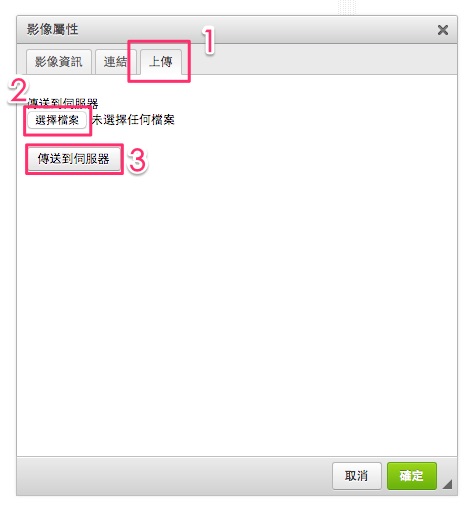
2) 點選上方頁籤“上傳“ > 選擇檔案 > 傳送伺服器
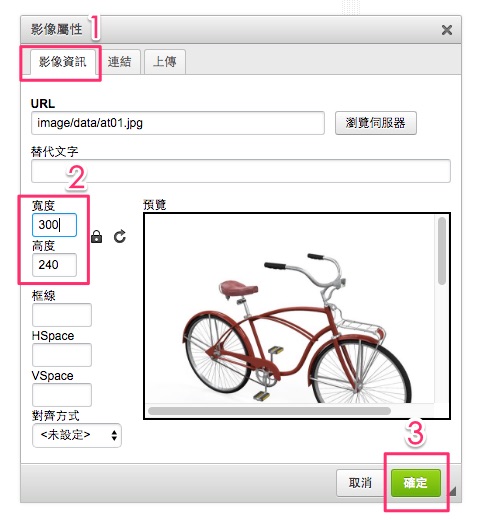
3) 點選上方頁籤“影像資訊“ > 選擇所需寬度(有自動抓同比例高度功能) > 確定
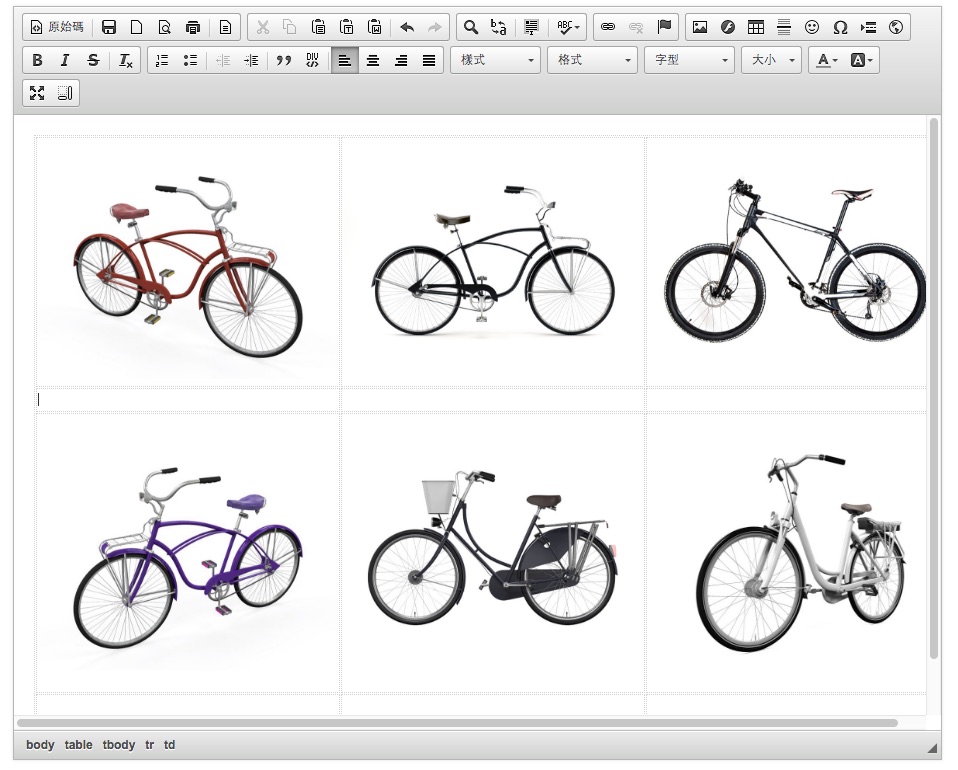
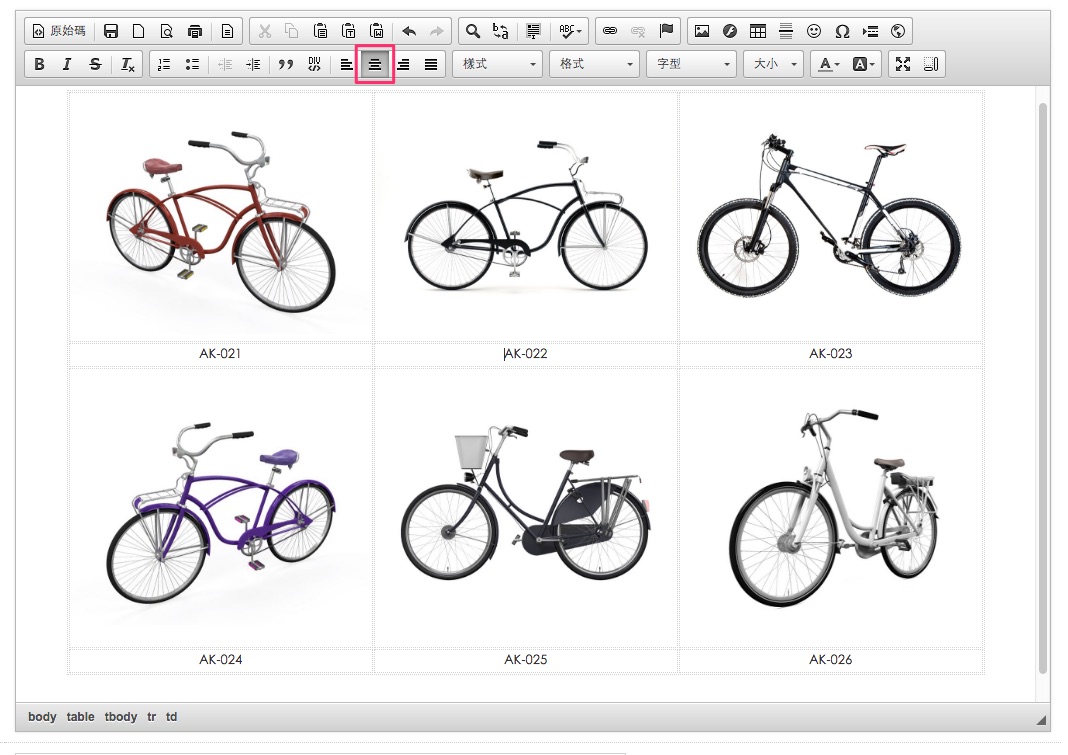
4) 請將表格裡六格上傳圖片,須將滑鼠點入指定的表格再上傳,圖二為上傳後的畫面
step1

step2

step3

圖二:編輯器目前顯示畫面

(三)圖片和文字置中設定
1) 將圖片下方表格欄位輸入想要的文字 > 使用滑鼠反選表格內的內容 > 點選上方置中按鈕
2) 圖三為設定好圖文置中樣子
step1

圖三:編輯器目前顯示畫面

(四)使用隱形表格排版文字
1) 點選上方表格按鈕 > 填入列數和行數:1 > 寬度:90%(為了讓表格左右有邊距) > 邊框大小:0 > 對齊方式:置中對齊
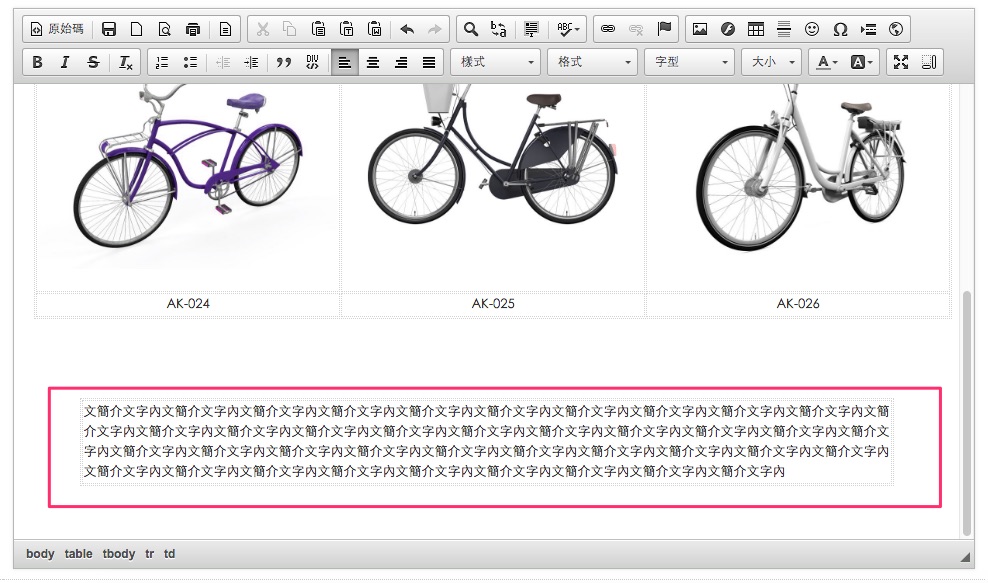
2) 將建立好的隱形表格貼上所要的文字
備註:響應式網頁,文字如要使用隱形表格排版方式,表格請用一行就好,用超過一行的話(例如要左圖右文兩行排版),手機裝置比較窄,文字會被擠壓,閱讀動線會變很怪,所以建議使用一行
step1

step2

(五)完成後,前台顯示的畫面如下
桌機

手機

