Youtube響應式網站影音崁入好簡單
【 Youtube RWD 崁入語法分享 】
自行編輯崁入Youtube影音,要如何將影片製作成響應式呢?
讓它能夠在手機、平板、桌機都能夠滿版縮放。 可以利用一個簡單的工具(embedresponsively)來完成。
Step 1
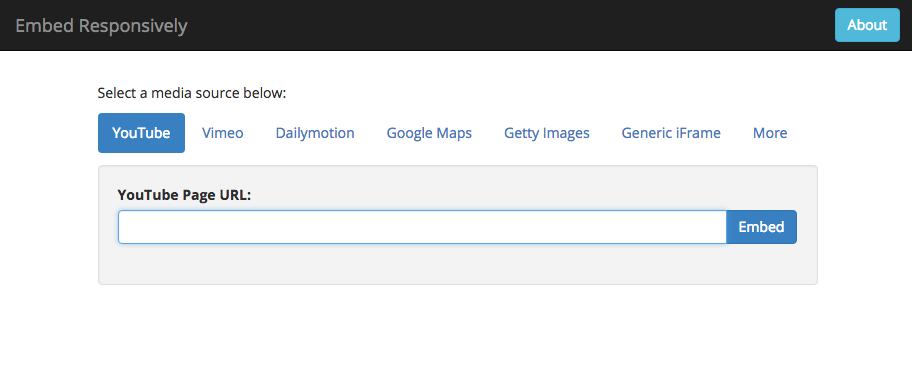
點選 http://embedresponsively.com/ 進入 Youtube 響應式自動轉換器頁面

Step 2
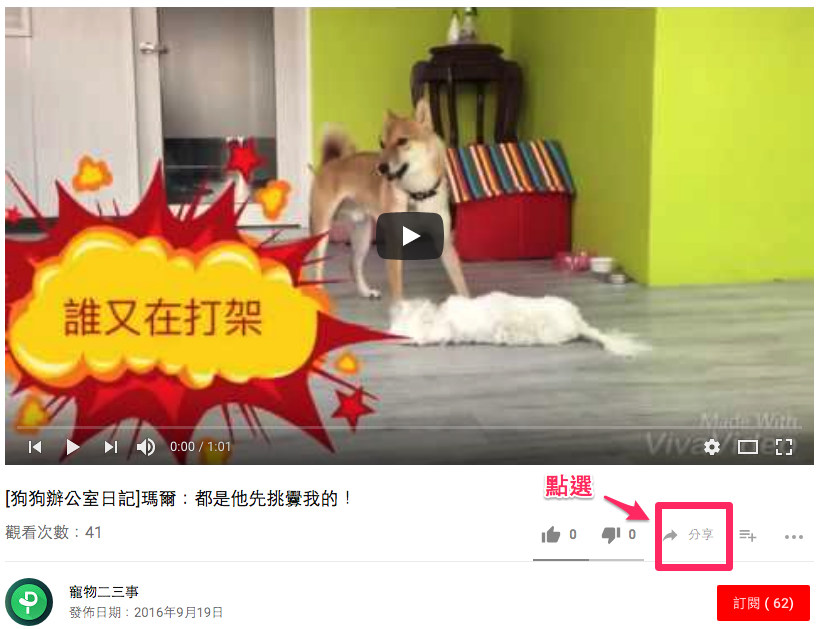
1. 開啟Youtube影片頁面
2. 點選分享按鈕
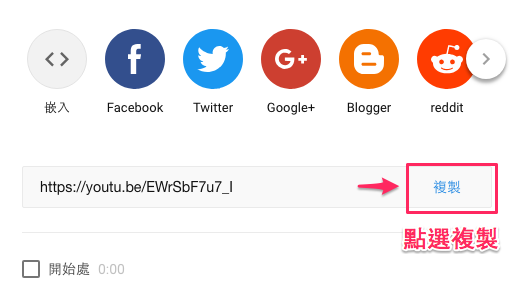
3. 複製網址


Step 3
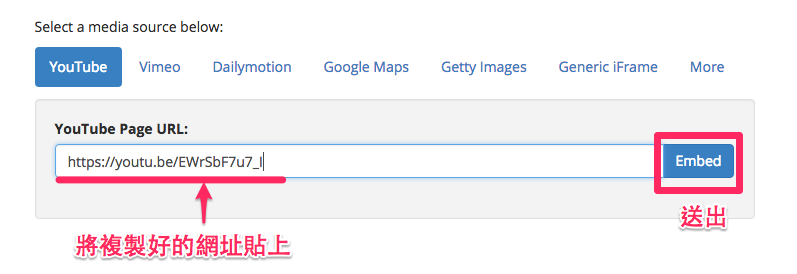
將複製的影片網址,貼到自動轉換器頁面的輸入欄位中,確認後按下送出。

Step 4
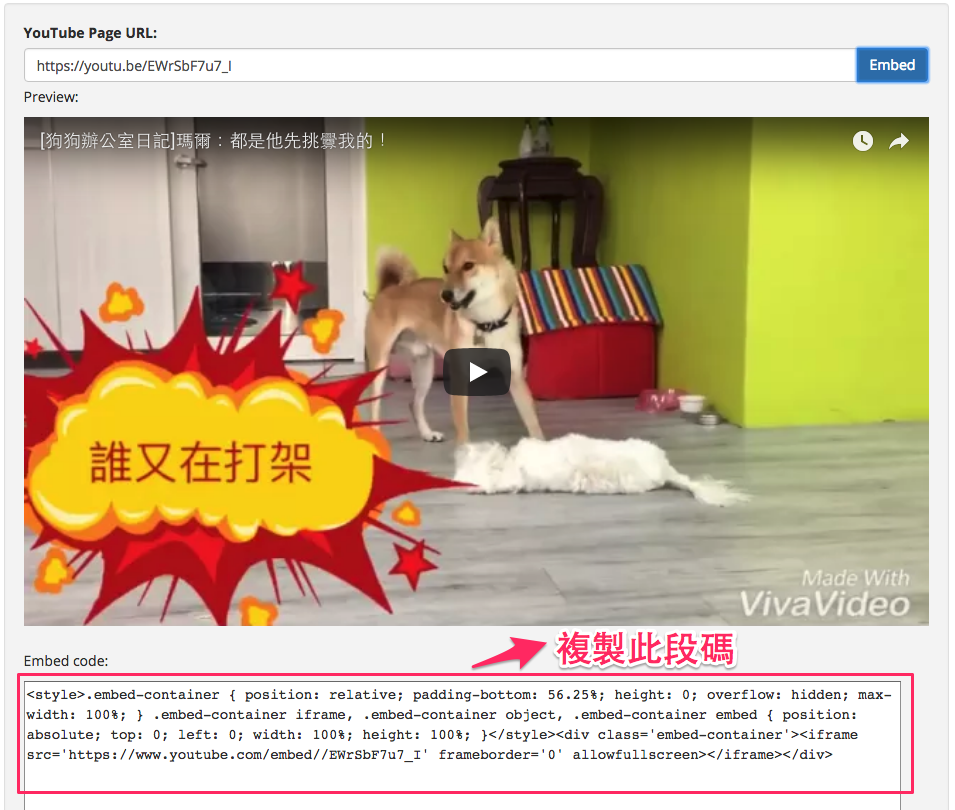
送出後,網頁即產生影片和語法,請複製語法欄位裡的內容

Step 5
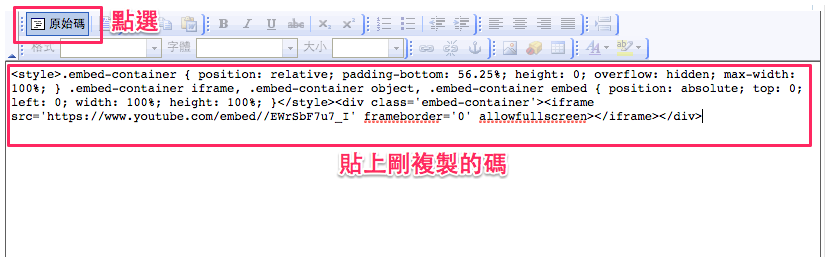
將剛剛複製的語法貼入自由編輯器裡,記得先點選左上的“原始碼”按鈕,再貼入,確認後送出即可。

文章參考來源:響應式網站影音崁入好簡單
